
少し名の売れたメディアや、小さな企業、非営利の団体、個人のサイトまで、Webサイトなどを作ってきた中で、時々ご説明してもあまり理解していただけない部分がある「ユーザー視点」と「提供側視点」を織り交ぜ、Webサイトを制作する手前の「どんな情報をWebサイトに入れるか?」という点について説明したいと思います。これから企業サイトを作りたい方のご参考にして頂けますと幸いです。
目次
1. マーケティングにはニーズ、ウォンツ、シーズの見極めが大切
アメリカ合衆国の経営学者で、マーケティング界の重鎮であるフィリップ・コトラーは、マーケティングを下記のように定義しています。
“マーケティングとは、製品と価値を生み出して他者と交換することによって、個人や団体が必要なものや欲しいものを手に入れるために利用する社会上・経営上のプロセスである”
このように、見極めを行い、強みなどを分析し、個人や団体が必要なものや欲しいものを手に入れたいと思わせるアピール方法が必要となってきます。
ニーズ(Needs)…個人や団体が必要なもの。商品やサービス、活動に対して、ユーザー(消費者)が求めている必要性
シーズ(Seeds)…製品と価値。 自分達(提供側)が持っている製品や、技術力、企画力(アイデア)、特別な素材や材料など
ウォンツ(Wants)…個人や団体が欲しいもの。 具体的な要求、商品やサービス、活動に対しての欲求。
ということになります。このプロセス上にニーズ、ウォンツ、シーズの見極めが大切となってくるのです。
2. 企業・サービスの強みオリジナリティや取り組みをピックアップする
強みはアピールポイントであり、1つではありません。また、この強みがユーザーが求める所と合致した時に、アクションやコンバージョンに繋がります。自分の事業を分析するのは大変ですが、非常に大切な部分なので、しっかりとピックアップしておきましょう。
これはサイトを作るときだけではなく、事業計画書を作る際にも必要になってくるので、分析だけはしておいた方が良いと思います。
メンバーが数人いるところは、みんなで話し合い、個人事業主であれば、身近な人に意見を聞きましょう。お金を払ってコンサルティングに頼むという手もあります。この意見を聞くということはかなり重要で、自分が強みと思っている部分が、強みではなかったり、それとは逆に、強みでないと思う部分に魅力を感じる人もいるので、他の人の意見を聞けるようなら聞いておくと良いと思います。
少し面倒くさい作業かもしれませんが、これをやらないと、サイトを作成する際にどれをどこに配置するか?というのが見えなくなってしまいます。ブレインストーミングをしてしっかり分析しましょう。箇条書きでメモ帳に書いていくだけでも、頭の中が整理できます。
Web制作者の方の場合は、こちらの部分をあらかじめ表にしてお客様に渡し、書き込んでもらい、打ち合わせをするとスムースかもしれません。
3. セグメントの設定をしターゲットを決める
セグメントとは、グループ分けといいますか、ある程度のかたまりや階層化することです。これはあくまで自分のビジネスや活動上分かりやすくするもので、人の上下などを決めるものではありません。
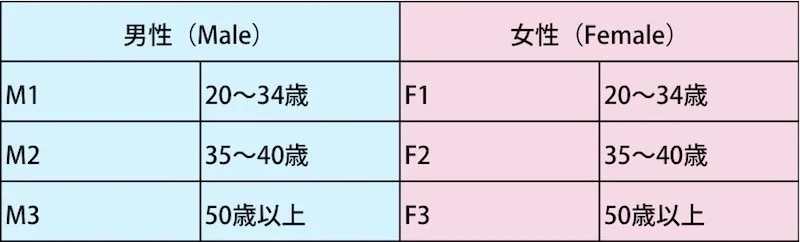
例えば、よくマーケティングで使われるのが、M1〜M3 と、F1〜F3です。MはMale(男性)、FはFemale(女性)で、その他年齢で分け、下記の図のようになります。

この限りではありませんし、売り込みたい相手により、セグメントの分け方が異なりますのが、このように分けるという基本ですので知っておいて損は無いと思います。このような形で様々な角度から分析や想像をしてみて下さい。
4. セグメントごとに気になる部分・惹かれる部分はどこか?をピックアップ
よく、供給とニーズという言葉を聞くと思いますが、ニーズを分析することも必要になってきます。
大きな企業になると、アンケートをとってそこから分析を行いますが、小さな企業や、個人事業主さんではそうはいきません。今までの実績がある方は、その実績から分析し、ピックアップし順位をつけていくと良いと思います。また、人にどこが強みか聞いてみると良いと思います。
5. 1.でピックアップした「ニーズ、ウォンツ、シーズ」と3でピックアップした「セグメン」を見極め
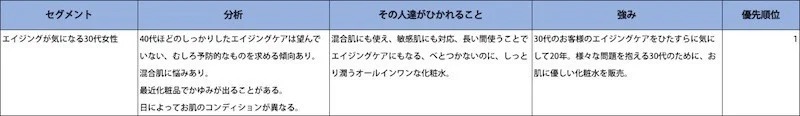
強みとニーズをピックアップしたら、その整合性をとっていきます。自分が強みと思いかつニーズが合致している部分は、最大のアピールポイントです。そのため、重要なポイントとなってきます。
こんな表をエクセルなどで作成&アレンジしても良いと思います。

6. 目立つ位置からあてはめていく
検索で入ってきたユーザーは、そのサイトが読む価値があるかないかを、平均数秒で決めます。えーそんなに早く?と思う方は、ご自分が検索している時にどれくらいの早さで決めるか、一度測ってみて下さい。
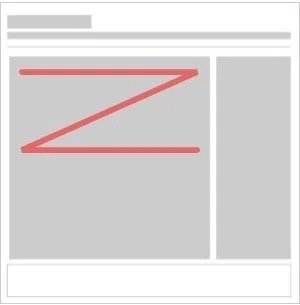
そのくらいの早さで決めるので、だいたい一瞬でユーザーに価値を理解してもらう必要があります。そこで重要になってくるのが、ユーザーの目の動きです。Webサイトを訪れた人の目の動きは、データからだいたい分析されていて、基本的にはZ型、F型、グーテンベルグ ダイアグラム型の三つだと言われています。サイドバーの有る無し、またサイドバーに置くものによりこの形が微妙に違ってきますが、だいたい基本は一緒です。
■Z型

■F型

■グーテンベルグ ダイアグラム型

どの図も、だいたい、トップの画像がある場合はトップの画像が一番目立ちますが、その下の枠の左上に、上記でまとめた優先順位が高い順から、右に向かってあてはめていくと良いと思います。またサイドバーは、何を設置するかにより、視線がそちらにうつりますので、上記のものよりサイドまで赤線が少し伸びると考えても良いと思います。
1〜6までのことを考慮すると、だいたいこんな感じになります。

このレイアウトで適用するものなので、LP(ランディングページ)などのワンカラムのサイトではこの限りではありません。
7. ユーザーありきでは無く自分の言いたいことを押しつけていないか?
ユーザーの必要性や欲求を無視して、自分がおしたいものを一番目立つ所に持ってくると、言いたいことのフォーカスが定まらなくなり、場合によっては、他の要素も見ないで終わったり、ページから離脱してしまう可能性があるので、あくまでニーズとウォンツを優先に考えた方が良いでしょう。
例えば化粧品を製造する工場にクリーンさが世界一だとして、化粧品以前に工場をアピールすると、何をメインにしているのか分かりづらくなってしまいますよね?そして、改めて、この会社は何を製造している工場なのか?をユーザーが探さなくてはいけなくならず、それはユーザーにとっては使い辛く、こちらもページ離脱の要因となり得ます。
別途、自社的に推したいものはバナーで設置するなど、別の目立つ方法を考えた方が良いと思います。
いかがでしたか?ちなみに私は実践や経験から書きましたが、このようなことは書籍などには、沢山書いてあると思いますので、興味を持った方は是非そういった書籍を読んでみて下さい。




